Quote from: tortugapower on 17 January 2022, 07:02:10
Hi rubenwardy,
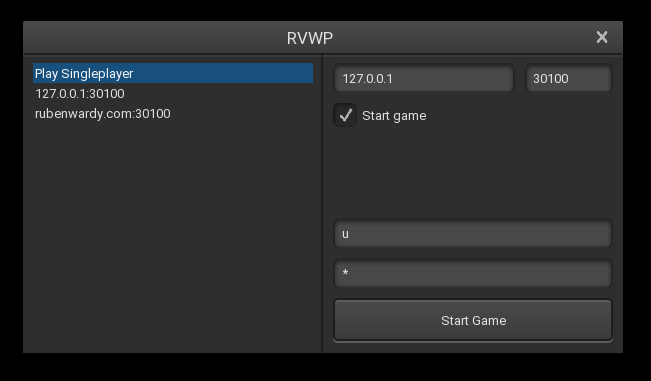
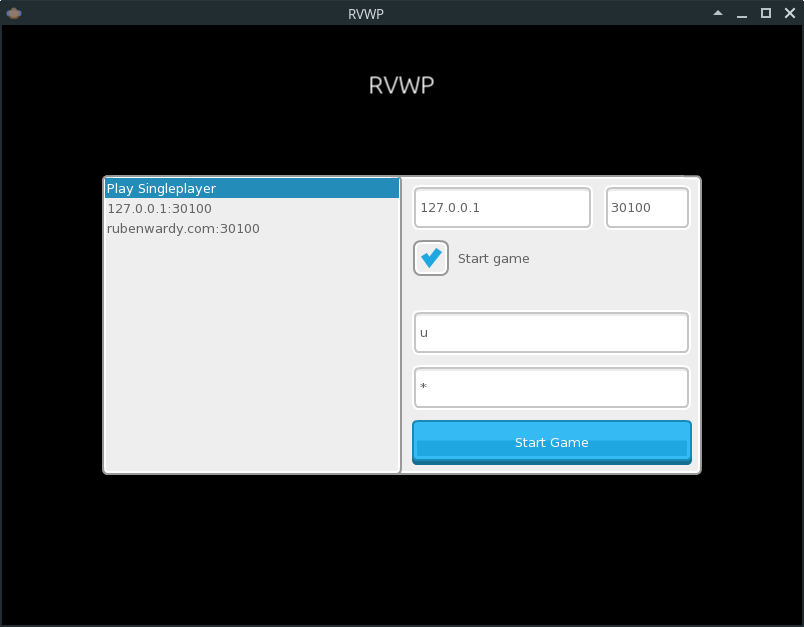
This theme looks very sharp. Is this still an active work?
(I read your article comparing the different GUI libraries for SFML -- funny to see the same name here.)
Cheers.
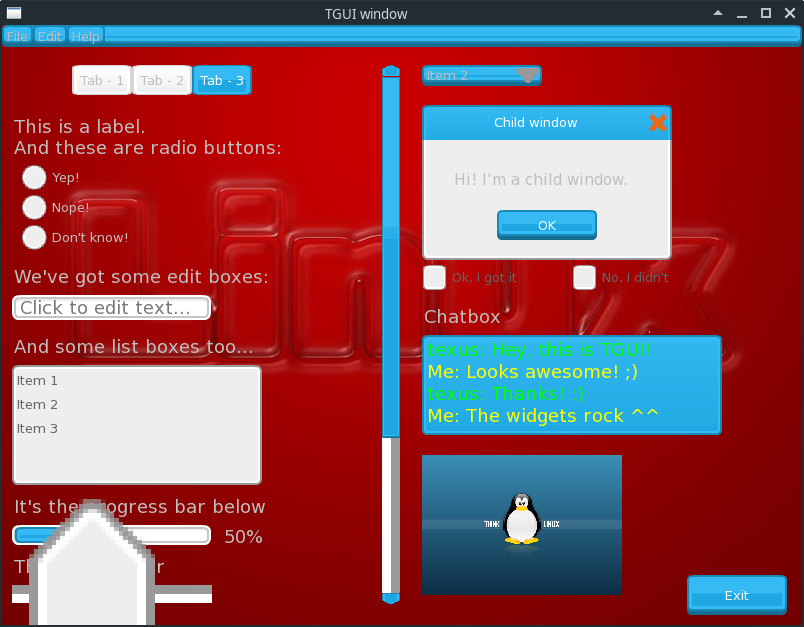
I've only added supports for the widgets I intend to use, and don't plan to add anymore. It's a time consuming process to work out how to style things
You can use this as a base for your theme, I would also appreciate pull requests back if you add support for more widgets